Offers
Offers can be presented to and managed by the End User. This includes viewing offers, displaying details of a specific offer, presenting an offer for redemption and sharing offers with other people.

Precondition
Your account admin created and published offers or subscribed to a Marketpalce coupon service through the Fintiv portal.
UseCase: View offers in offer catalog
How to display offers to the customer can be varied and totally managed by the consumer application. And the following is example to show the offers.
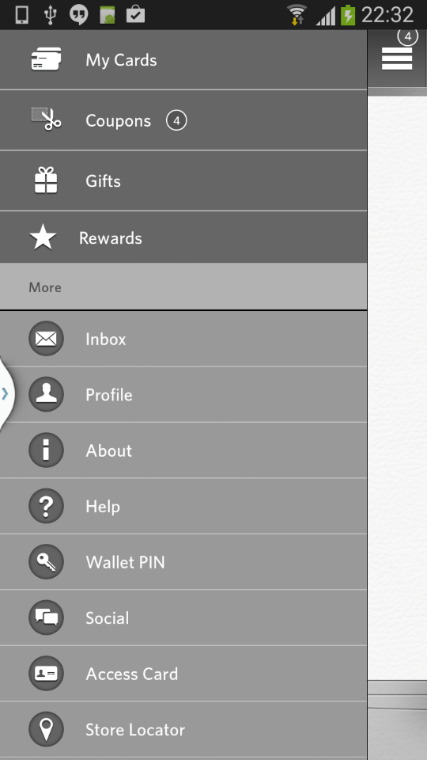
The End User can see the offer in the multiple services. One of the options is to provide the user with an indicator as to the number of new coupons in their catalog.
By selecting the “Offers” option the user is taken to the list view of the offer catalog.

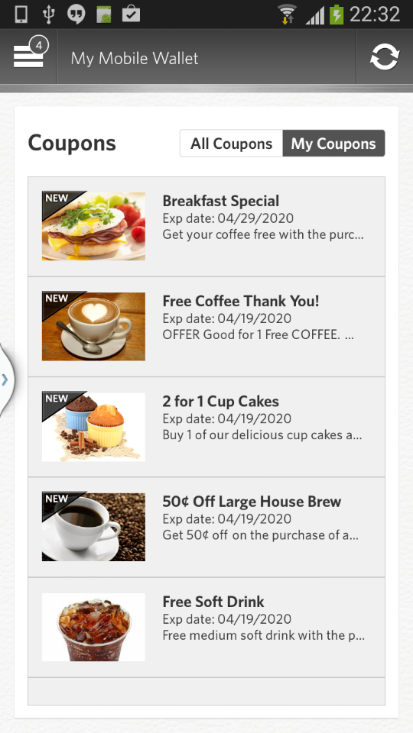
Now the End User is presented with a list view of all the offers in the catalog. There may be two tabs presented here; one labeled “All Offers” representing the entire catalog while the “My Offers” tab is comprised of offers the End User has saved. All offers that pertain to this user are displayed in the “All Offers” tab. Expired offers are automatically removed. Any offers that have not been viewed have a “New” identifier.

API
The main APIs used in the use case are the following:
- getCouponCategories()
- getCoupons()
- getMyCouponCount()
- getMyCoupons()
UseCase: View offer details
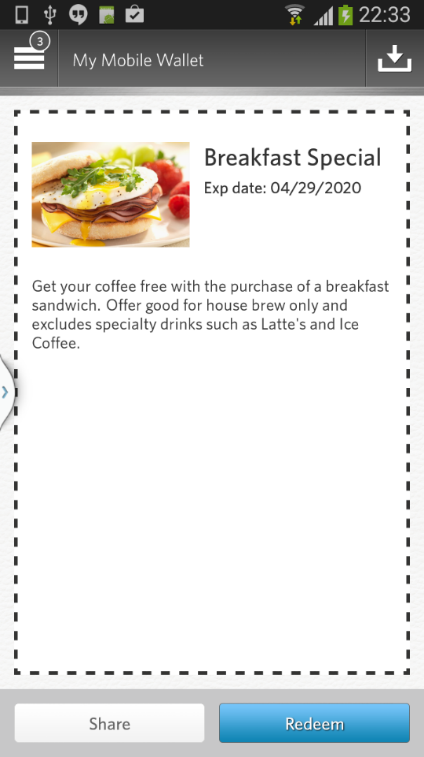
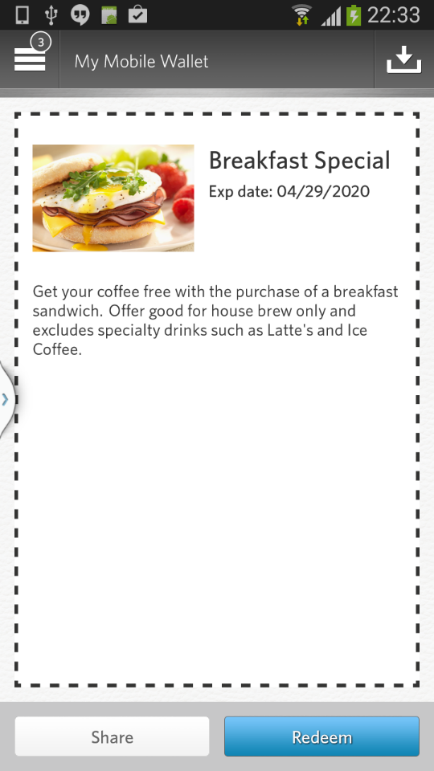
By selecting one of the offers in the list view the End User will be taken to the details of this specific offer. The content of this information is based upon the meta data defined by the coupon provider who created the offer.

API
The main APIs used in the use case are the following:
- getCouponDetail()
UseCase: Redeem offer
If the End User selects the “Redeem” button on the details display of the offer they are taken to this next screen which displays the relevant information to present at the point of sale location for redemption purposes.

API
The main APIs used in the use case are the following:
- reportCouponRedemption()
UseCase: Save offer
When viewing the details of an offer within the offer catalog the End User is presented with the details as described above. If the End Users wants to place this particular offer into their “My Coupons” tab of the wallet, for easier redemption later, they simply select the save icon in the upper right hand corner of the screen.

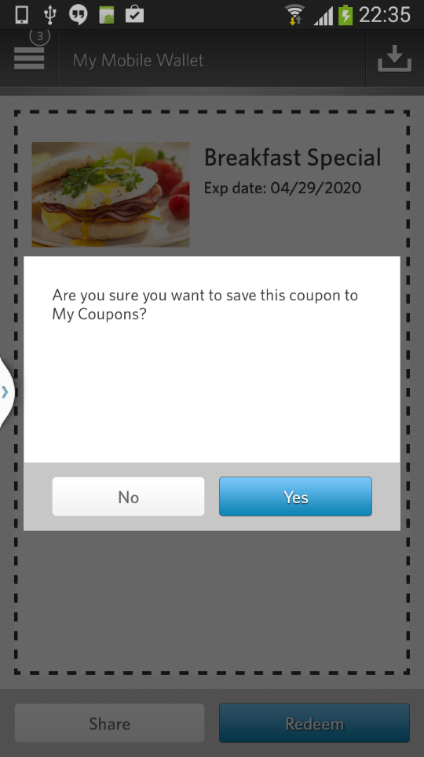
The End User is then asked to confirm that they wish to save this offer into the My Coupons section.

Upon selecting the “Yes” option the End User is presented with a confirmation that the coupon has now be saved into the My Coupons section of the wallet.
API
The main APIs used in the use case are the following:
- addMyCoupons()
UseCase: Share offer
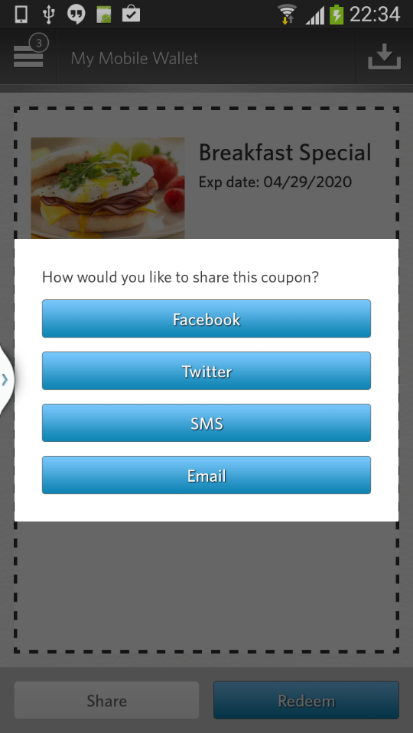
Sharing an offer allows End Users to tell other individuals about an offer they feel is interesting. This feature is up to the consumer application. To perform the sharing function the End User simply selects the “Share” option as shown here.

The End User is then presented with the methods by which they can notify their contact of this offer.

Once they select the option they wish to use to share this coupon the End User will be presented with the screen necessary for them to enter the proper recipient information.
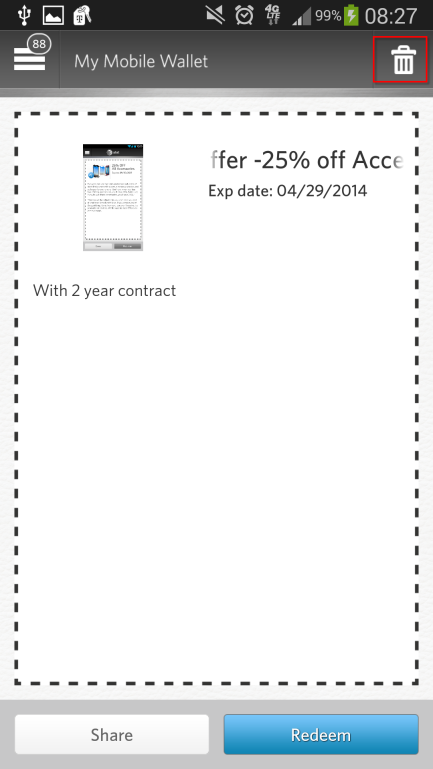
UseCase: Delete offer
If the End User wishes to remove a previously saved coupon from their list of My Coupons they simply select the coupon they wish to remove to view the details of that coupon. Once the details of the coupon are displayed the trashcan icon in the upper right hand corner is displayed. By selecting this option they proceed to the next step.

Once the End User determines they wish to delete this coupon from their “My Coupons” list they are presented with the confirmation screen shown below. Once they confirm this operation the coupon will be removed from their “My Coupons” list.
API
The main APIs used in the use case are the following:
- removeMyCoupons()